Spätestens bei der Bedienoberfläche von Visualisierungslösungen kann jeder mitreden. Die implementierte Logik lässt sich objektiv betrachten. Diese Herangehensweise fällt bei einer Bedienoberfläche zum Teil weg, denn hier bewegen sich die involvierten Personen im Bereich der Subjektivität. Diese Tatsache gestaltet die Entwicklung einer Bedienoberfläche unter Umständen komplexer und aufwendiger. Denn es müssen zahlreiche Fragen beantwortet werden: Wer wird die Oberfläche nutzen – der Betreiber, Servicetechniker, Maschinenbediener …?
Gibt es bestimmte Designvorgaben? Ist eine Lokalisierung vorgesehen? Auf welcher Hardware wird die Visualisierung laufen? Wie werden die industriellen Umgebungsbedingungen sein? Wird mit Handschuhen gearbeitet? Diese und viele weitere Fragen müssen individuell geklärt werden, da eine allgemeingültige Vorgehensweise nicht zur Verfügung steht.
Ohne Maschinen-Installation
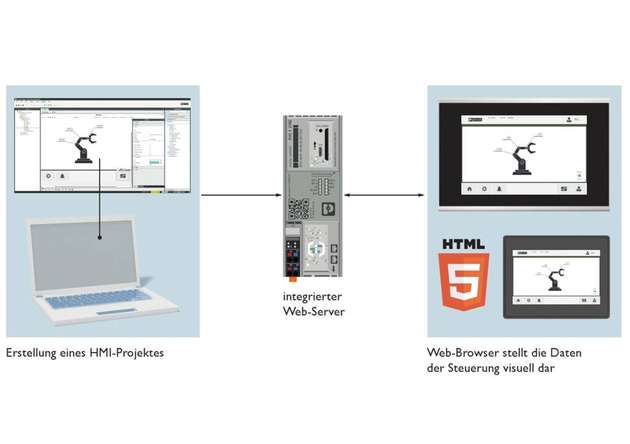
Die heutigen Möglichkeiten, Visualisierungen zu generieren, überschreiten bei weitem die Optionen, die mit der vor zehn oder 20 Jahren erhältlichen Technik umsetzbar waren. Neben der Erstellung von Desktop-Anwendungen ist es aktuell mehr die Regel als die Ausnahme, dass sogar umfangreiche Visualisierungsapplikationen mit Web-Technologien aufgebaut werden. Die Vorteile dieses Ansatzes liegen klar auf der Hand: Die Notwendigkeit ihrer Installation direkt auf den an der Maschine oder Anlage angebrachten Bediengeräten entfällt. Zudem lässt sich die Visualisierung theoretisch sowie unter Beachtung der relevanten Security-Aspekte jederzeit und von überall auf der Welt aufrufen. So können beispielsweise Remote-Service-Konzepte einfach realisiert werden.
In der Vergangenheit haben sich zwei Verfahren herauskristallisiert, wie sich Visualisierungen auf der Grundlage von Web-Technologien verwirklichen lassen.Einerseits werden Engineering-Werkzeuge angeboten, mit denen die Visualisierungen über einen meist grafischen Editor generiert werden können. Andererseits kann der Applikationsentwickler die Web-Seiten nativ programmieren. Die Wahl des geeigneten Tools wird oftmals in Abhängigkeit von den vorhandenen Kompetenzen sowie dem Umfang der zu entwickelnden Visualisierung getroffen. Am Ende des Prozesses liegen zumindest HTML- und CSS-Dateien vor, die auf einem Web-Server bereitgestellt werden.
Größerer Handlungsspielraum
Wenn es nun „ein bisschen mehr“ sein soll, erweist sich eine Entwicklung mit Web-Technologien als sinnvoll, die nicht auf der Nutzung von reinen Drag-and-Drop-Anwendungen basieren. Hier sollte der Anwender auf ein Framework zurückgreifen und sich einer vollwertigen Entwicklungsumgebung bedienen. Denn nur über diesen Weg ist ein maximaler Handlungsspielraum sichergestellt. Doch welche Kompetenzen werden genau benötigt? Um es bereits vorwegzunehmen: Für eine gute Web-Visualisierung reicht es nicht aus, ein paar Zeilen Quellcode zu implementieren. Gut bedienbare und optisch attraktive Visualisierungen erfordern mehr.
Wie schon erwähnt, geht es in erster Linie um Usability und Design. Wie sind die Informationen aufbereitet und wie werden sie dem Anwender zur Verfügung gestellt? Welche Mitarbeitergruppen werden überhaupt mit der Bedienoberfläche arbeiten? Was unterscheidet die einzelnen Tätigkeiten und damit auch die Anforderungen an eine Bedienoberfläche? Welche Informationen braucht der Servicetechniker, welche der Betreiber der Anlage oder Maschine? Alles Fragen, die von einem Usability-Engineer im Rahmen von Interviews gestellt werden und dafür Sorge tragen, dass sich die Lösung gut bedienen lässt.
Know-how & moderne Technik
Was bedeutet das Ausgangsszenario jetzt für die Visualisierungs-Entwicklung? Ganz einfach: Vor dem Programmieren wird geplant. In enger Abstimmung mit den Anwendern entstehen sogenannte Mockups. Darunter sind Vorabversionen der eigentlichen Seiten für die Bedienoberfläche zu verstehen. Erledigt werden die Arbeiten vom Usability-Engineer, angereichert vom Designer und letztlich umgesetzt vom Entwickler. Diese Vorgehensweise hat sich im Consumer-Segment bewährt. Es spricht somit nichts dagegen, den Prozess ebenfalls im industriellen Umfeld zu wählen. Schlussendlich bedienen die Maschinen und Anlagen Menschen, die vom Smartphone eine intuitive Handhabung gewöhnt sind. Daher bieten sich einfach bedienbare Oberflächen und Animationen sowie ein Responsive Design an, die im Desktop-Browser genauso verwendet werden können wie auf dem Smartphone.
Doch was ist explizit für eine „ausgewachsene“ Visualisierung erforderlich? Die Antwort lautet: die Kompetenzen der Entwickler und Usability-Engineers sowie die technischen Möglichkeiten zur Realisierung. Bei beiden Punkten handelt es sich um eine gute Investition in die Zukunft: Weiterentwicklung von Know-how sowie der Einsatz moderner Technologien. Technisch betrachtet sind ein Web-Server, eine passende Entwicklungsumgebung sowie ein Framework notwendig. In diesem Zusammenhang kommt stets die Frage auf, wie die Prozessdaten oder die Zustandsdaten der Steuerung ihren Weg in die Visualisierung finden. Wie können Steuerungsbefehle über eine Visualisierung abgesetzt werden? Wie lässt sich eine Steuerung über die Visualisierung neu starten? Will heißen, wie sehen die Schnittstellen auf der Steuerung aus?
Offene Steuerungstechnik
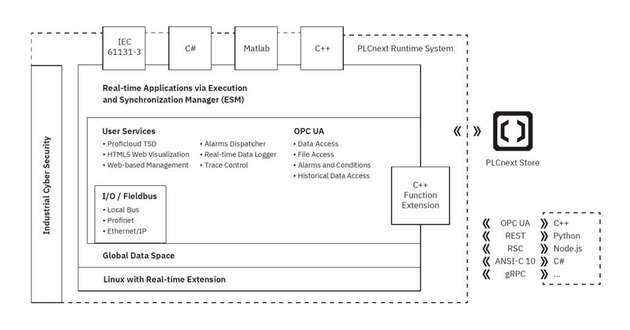
Eine der gängigsten Schnittstellen im Kontext der Web-Entwicklung stellt die REST-Schnittstelle (Representational State Transfer) dar. Sie erlaubt das Lesen und Schreiben der Prozessdaten sowie die Weiterleitung von Befehlen an die Steuerung. Die PLCnext Controller des offenen Ecosystems PLCnext Technology von Phoenix Contact umfassen technisch gesehen genau diese Möglichkeiten. Zur Speicherung der Visualisierung steht ein vollständiger nginx-Web-Server bereit, der alle Basismodule beinhaltet. Darüber hinaus unterstützt der Web-Server https-Anfragen und kann vorkomprimierte Dateien mit der Endung .gz anstelle von normalen Dateien verarbeiten.
Dem Anwender steht frei, welches Framework er nutzen möchte, um seine Visualisierung zu implementieren. Ferner ist es möglich, Visualisierungen mit dem in die Engineering-Umgebung PLCnext Engineer integrierten Editor einfach zu erstellen. Welche Variante wann verwendet wird, kann hier ebenso individuell entschieden werden. Die Fragestellung lautet dabei: Was soll visualisiert werden und welche Kompetenzen sind verfügbar?
PLCnext-Steuerungen arbeiten auf Basis eines Linux-Betriebssystems mit Echtzeiterweiterung. Das Herzstück der SPS bildet die PLCnext Runtime. Neben der Ausführung klassischer Steuerungsaufgaben in Echtzeit ermöglicht sie den Einsatz nahezu sämtlicher Programmiersprachen, um die Software zu schreiben.
Voraussetzung ist, dass die genutzten Bibliotheken für die Hardware und das Betriebssystem kompiliert sind. An die Runtime ist der zuvor genannte Web-Server angekoppelt, auf dem die Dateien für die Visualisierung abgelegt werden können. Auf diese Weise lassen sich alle Steuerungs- und Prozessdaten in einer Visualisierung verarbeiten.
Zukunftsfähige Grundlage
Wenn es darum geht, Visualisierungen auf der Grundlage von Web-Technologien zu entwickeln, stellt die PLCnext Technology mit den zugehörigen Steuerungen eine solide Basis dar. Sollte der Anwender ein wenig mehr als die Standard-Features wünschen, erweist sich das offene Ecosystem als optimale, zukunftsfähige Grundlage.












.jpg)





